Da li je brzina učitavanja web stranice zaista toliko važna?
Sigurno se sećate početka Interneta, povezivanja putem modema i sporih sajtova. Na svu sreću, to vreme je daleko iza nas i sajtovi su sve brži brži. Brzina učitavanja sajta je veoma važna iz perspektive samog korisnika. Zato je brzinu učitavanja sajta postala zvanični faktor rangiranja svih pretraživača. Gornja granica učitavanja stranice iznosi do 2 sekunde, a idealna između 0.5-1 sekunde. U ovom postu ćemo napisati nekoliko saveta kako poboljšati brzinu učitavanja web stranice.
Saveti za poboljšavanje brzine učitavanja web stranice
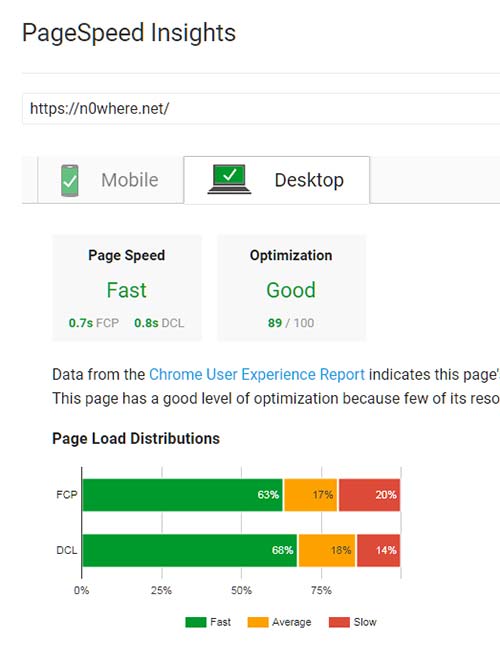
Postoji mnoštvo online servisa koji pružaju mogućnost da besplatno proverite brzinu učitavanja vašeg sajta, odnosno stranice. Čak i sam Google nudi besplatni online servis – PageSpeed Insights. Sve što treba da uradite jeste da unesete url sajta koji želite da izanalizirate i sačekate nekoliko sekundi:

Lista nekoliko besplatnih online servisa gde možete proveriti brzinu učitavanja sajta:
- https://gtmetrix.com/
- https://www.uptrends.com/tools/website-speed-test
- https://www.webpagetest.org/
- https://tools.pingdom.com/
- https://tools.keycdn.com/speed
DNS Speed Test Tools:
Broj korisnika koji će imati strpljenja da sačeka više od 2 sekunde da se stranica učita je veoma mali.Stoga je veoma važno što bolje optimizovati brzinu učitavanja web stranice.Kako poboljšati brzinu učitavanja web stranice?
1. Optimizujte i smanjite veličinu slika
Slike sa punom rezolucijom mogu zaista oduzeti mnogo vremena dok se ne učitaju. Slike koje nisu kompresovane prouzrokuju sporo učitavanja, posebno na mobilnim uređajima. Nijedna slika ne bi smela da bude veća od 100kb i nikada ne bitrebalo da ubacujete slike direktno bez prethodne optimizacije i smanjivanja veličine.
Dobra stvar je u tome što ne morate imate visok nivo razvojnih sposobnosti kako biste ovo uradili. Na veoma jednostavan način možete smanjiti veličinu vaših slika bez degradacije kvaliteta, uz pomoć velikog broja alata i dodataka, ukoliko ste WordPress korisnik. Slike se mogu editovati i kompresovati bez gubitka kvaliteta upotrebom Photoshop/Illustrator alata, kao i putem mnogih drugih besplatnih online alata.
Takođe, postoji mnogo alata i dodataka za WordPress korisnike koji će automatski, prilikom ubacivanja slika na sajt, kompresovati i optimizovati vaše slike bez gubitka na kvalitetu. Jedan od tih dodataka je npr. WP Smush.
2. Izbacite Render-blocking CSS i JavaScript fajlove
CSS & JavaScript fajlovi su veoma važni za vaš sajt, zato što upravo ti fajlovi kontrolišu kako će vaš sajt izgledati i funkcionisati. Render-blocking CSS i JavaScript fajlovi sprečavaju da se vaša web stranica u potpunosti učita sve dok se prvo oni ne obrade.
Trebalo bi izbegavati i što manje koristiti blokirajuće JavaScript i CSS fajlove. Ako na primer imate puno manjih CSS fajlova, pokušajte sve da ih stavite u jedan CSS fajl, naravno ukoliko je to moguće. Da biste izbacili Render-blocking JS možete koristiti Asynchronous JS ili Defer JS učitavanje.
Za WordPres korisnike postoji gomila dodataka, naravno. Neki od njih su:
3. Koristite Content Delivery Network (CDN)
Upotreba CDN-a može znatno ubrzati vaš sajt serviranjem statičkih fajlova kao što su slike, CSS, Javascript i ostali statički fajlovi. CDN će statičke fajlove sa vašeg sajta smestiti unutar necentralizovanog fajl sistema širom sveta, i kada korisnik iz neke druge zemlje poseti vaš sajt, CDN će te statičke fajlove servirati sa njemu najbližeg (geografski) servera.
Kako da servirate statičke fajlove bez upotrebe CDN-a možete proveriti ovde.
4. Omogućite kompresiju sajta
Kompresovanje sajta može smanjiti veličinu fajlova koje pretraživač mora da „skine“ a koji se baziraju na tekstu. Bićete iznenađeni postignutim rezultatima nakon omogućavanja kompresije.
Najpopurniji alat za kompresovanje HTML, CSS and JavaScript text-based elemenata jeste GZIP. Konfiguracija će zavisiti od samog servere. Za Apache web servere biće potrebno da dodate nekoliko konfiguracionih pravila unutar vašeg .htaccess fajla. Za WordPress korisnike uvek postoji odgovarajući dodatak, pogledajte WP Super Cache.
5. Keširajte vaš sajt
Server Rendering time can really slow your website, but when your site is cached properly it can reduce your website’s loading time. Caching makes websites extremely fast, which leads to better SEO scores. Browser caching allows pages to load quicker as users navigate through the website by telling the browser how long to keep files stored. There are two very popular plugins for WordPress users: W3 Total Cache & WP Super Cache.
6. Minimalizujte HTML, CSS i JavaScript
Minimalizovanje HTML, CSS i JavaScript fajlova podrazmeva izbacivanje involves removing suvišnog teksta iz fajla kao što su: nepotrebni tekstovi, podaci, beli prostori, komentari, karakteri, itd. Preporuka je da se minimalizovanje izvrši neposredno pred puštanje u produkciju, jer developeri neće biti u mogućnosti da ih sa lakoćom čitaju/menjaju.
Izbacivanje nepotrebnog i suvišnog formatiranja, koda i komentara iz fajlova će omogućiti veoma brzo učitavanje. Postoji mnogo besplatnih alata uz pomoć kojih možete minimalizirati vaše fajlove ručno ili automatski: Minify za CSS & JavaScript minimalizaciju, JSCompress za JavaScript minimalizaciju, itd. Kao i uvek tu je W3 Total Cache za WordPress korisnike, ali podešavanje u okviru njega može biti malo teže za početnike.

